Craft CMS Poll plugin
v1.3.0
This plugin has been abandoned and no upgrade for Craft 5.x is planned!
This plugin has been abandoned and no upgrade for Craft 5.x is planned!
- Craft CMS Poll plugin
- Installation
- Setup
- Create your first poll
- Publish your polls
- Fetch Poll results in Twig
- Attach polls to existing content
- Add textual user input to poll choices
- Poll Events
- Downloading poll data
- Customize the poll entry
- Customize poll answers
- Advanced configuration
- Roadmap
More Craft plugins
-
Views Work

Track pageviews and content popularity in Craft CMS
-
Comments Work

Easy to use commenting for Craft CMS
-
Reactions Work

Add Facebook/linked style reactions to your Craft CMS content
-
Yard Reports for Craft CMS

Export Sprout Forms as Excel CSV reports
Publish your polls
We'll create a simple page that displays the last 3 active polls in twig.
Note that since every element of a poll (the entry itself, but also the answers) are fully customizable, native Craft fields it will be easy to add images or extra content to polls.
For this example, we'll set up 3 twig files,
- /templates/latest_polls.twig will select the 3 latest polls and decide wether to display the results or the form
- /_partials/poll_form.twig will display the form for a poll
- /_partials/poll_result.twig will display the results for a poll
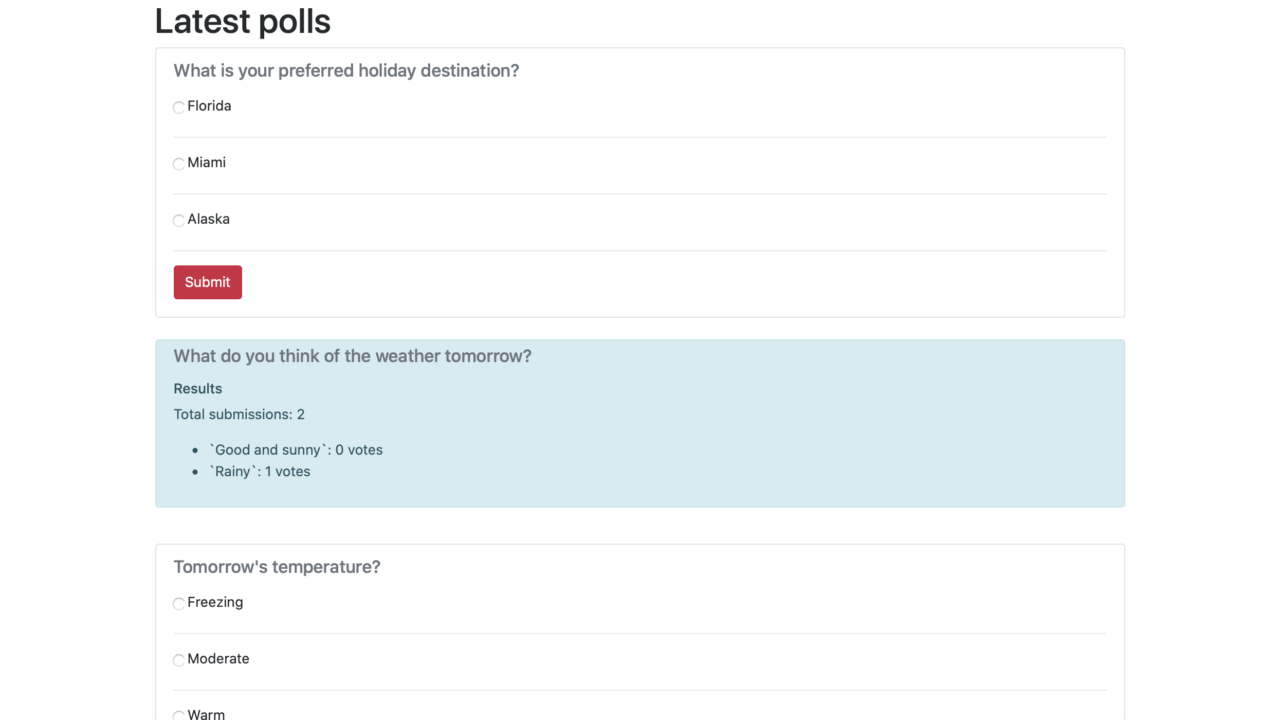
After you set up the templates with the code below, the result will look like this: (navigate to yoursiteurl/latest_polls):
Show some poll forms or results if someone has already participated
/templates/latest_polls.twig:
Show the form for a poll<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Poll demo</title>
</head>
<body>
<div class="container">
<h1>Latest polls</h1>
{% set polls = craft.entries.section('pollSection').limit(3) %}
{% for poll in polls %}
{# for each poll, check if the user has participated or not #}
{# and display either the poll form or the poll results #}
{% if craft.poll.hasParticipated(poll, currentUser) %}
{% include '_partials/poll_results.twig' with {poll: poll} %}
{% else %}
{% include '_partials/poll_form.twig' with {poll: poll} %}
{% endif %}
{% endfor %}
</div>
</body>
</html>
/templates/_partials/poll_form.twig:
Show the results / number of votes for a poll{# @var poll Entry #}
{% with %}
<div class="card">
<div class="card-body">
<h5 class="card-subtitle mb-3 text-muted">{{ poll.title }}</h5>
<form method="post" action="{{ url('actions/poll/answer/submit') }}">
{% set answerMatrix = poll.pollAnswerMatrix %}
{{ csrfInput() }}
{# this will render some hidden fields required by the poll plugin #}
{{ pollInputs(poll, answerMatrix) }}
{{ redirectInput(craft.app.request.url) }}
{# this will render the poll answers #}
{% for answer in answerMatrix.all %}
<label>
<input type="radio"
name="{{ generatePollAnswerFieldName(poll, answer) }}"
value="{{ generatePollAnswerFieldValue(poll, answer) }}"
/>
{{ answer.label }}
</label>
<hr/>
{% endfor %}
<button type="submit" class="btn btn-danger">Submit</button>
</form>
</div>
</div>
{% endwith %}
/templates/_partials/poll_results.twig:
{# @var poll Entry #}
{% with %}
{% set results = craft.poll.results(poll) %}
{# @var \twentyfourhoursmedia\poll\models\PollResults results #}
<div class="alert alert-info">
<h5 class="card-subtitle mb-3 text-muted">{{ poll.title }}</h5>
<h6>Results</h6>
<p>Total submissions: {{ results.count }}</p>
<ul>
{% for answerResult in results.byAnswer %}
<li>`{{ answerResult.answer.label }}`: {{ answerResult.count }} votes</li>
{% endfor %}
</ul>
</div>
{% endwith %}