Craft CMS Poll plugin
v1.3.0
This plugin has been abandoned and no upgrade for Craft 5.x is planned!
This plugin has been abandoned and no upgrade for Craft 5.x is planned!
- Craft CMS Poll plugin
- Installation
- Setup
- Create your first poll
- Publish your polls
- Fetch Poll results in Twig
- Attach polls to existing content
- Add textual user input to poll choices
- Poll Events
- Downloading poll data
- Customize the poll entry
- Customize poll answers
- Advanced configuration
- Roadmap
More Craft plugins
-
Views Work

Track pageviews and content popularity in Craft CMS
-
Comments Work

Easy to use commenting for Craft CMS
-
Reactions Work

Add Facebook/linked style reactions to your Craft CMS content
-
Yard Reports for Craft CMS

Export Sprout Forms as Excel CSV reports
Customize poll answers
Create poll answers with images
Say we'd want to have a poll with images as options instead of just labels.
We can add extra fields to the poll answers too.
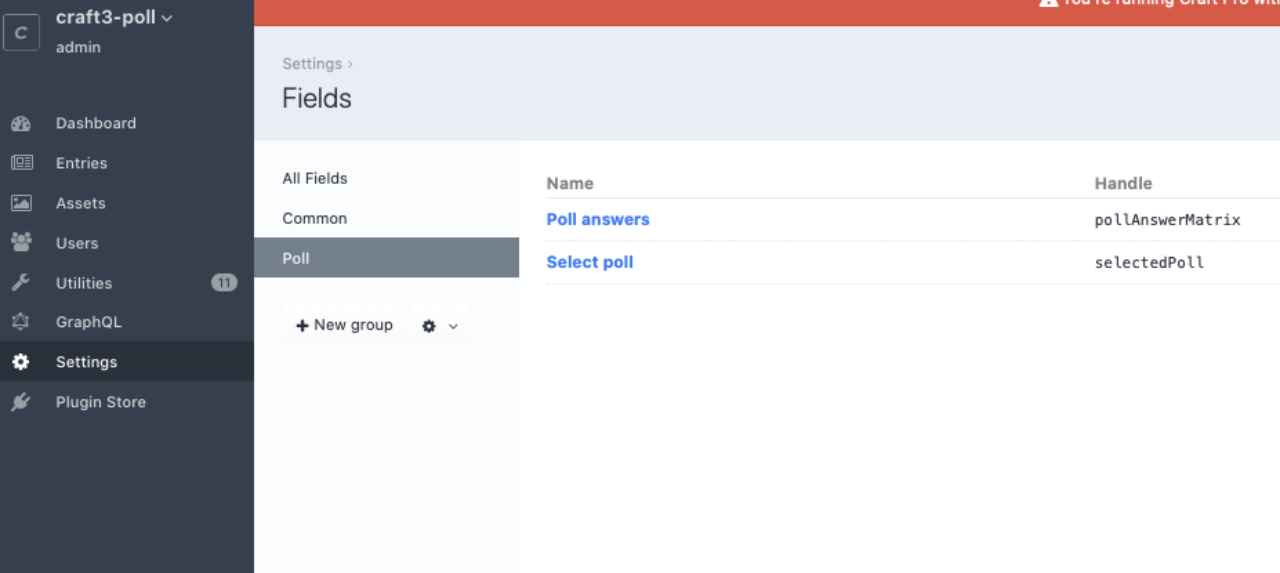
First, in the CP, go to fields and edit the 'pollAnswerMatrix' field:
You can then edit the image field to the 'answer' block:
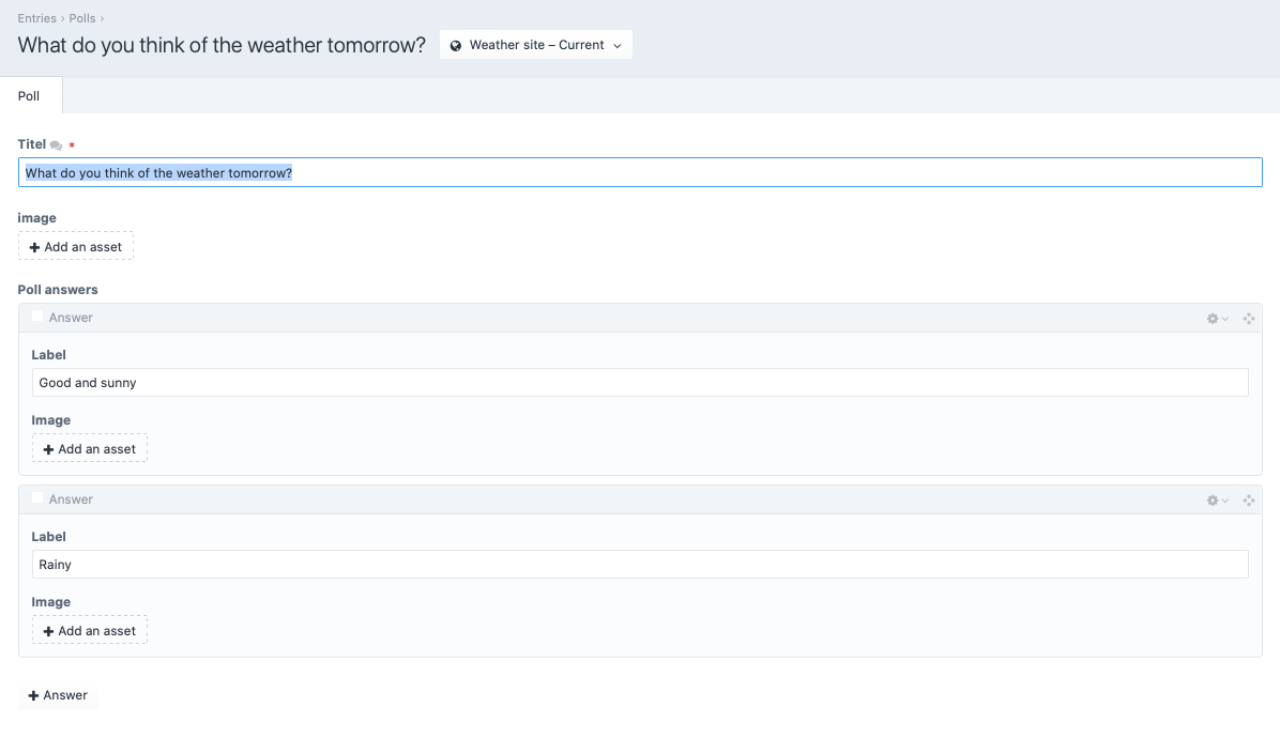
And in your poll's you can now add an image:
You can then render the answers in twig like:
{% for answer in answerMatrix.all %}
<input type="radio"
name="{{ generatePollAnswerFieldName(poll, answer) }}"
value="{{ generatePollAnswerFieldValue(poll, answer) }}"
/>
{{ answer.label }}
{# show the image #}
{% set answerImage = answer.image.one %}
{% if answerImage %}
<img src="{{ answerImage.url }}" />
{% endif %}
{% endfor %}